互联网上充斥着各种生动的图片,无论是照片、图形还是插图,我们经常希望下载它们。虽然下载单个图像很简单,但从网页上抓取所有图像可能很繁琐。输入 JavaScript 书签小工具 ,一款方便的工具,可执行诸如单击即可下载页面上的所有图像等任务。在本文中,我们将探讨什么是书签小工具、如何使用它们下载图像,以及深入探讨它们的优缺点。
1. JavaScript 中的书签小程序是什么?
一个 小书签 是一个小型 JavaScript 程序,以书签形式保存在网络浏览器中。单击后,它会直接在当前加载的网页上执行其代码,让您可以执行修改页面外观、自动执行任务或提取信息等操作。
书签小工具的主要特点:
- 可移植性: 小书签以书签形式存储,可在大多数浏览器上使用,无需额外的软件。
- 易于使用: 它们不需要任何技术设置;只需单击书签即可运行脚本。
- 可定制性: 由于它们是纯 JavaScript,因此可以根据特定需求进行定制。
书签小程序通常用于快速解决方案,例如复制文本、更改 CSS 样式,或者在我们的例子中下载图像。
2. 如何使用 JavaScript 书签下载所有图片
使用小书签从网页下载所有图像涉及两个步骤:创建小书签和在目标页面上使用它。
步骤 1:创建书签
• 复制以下代码:
JavaScript:(函数() {
const downloadImage = (url, name) => {
const 链接 = 文档.createElement('a');
链接.href = url;
link.download = 名称;
document.body.appendChild(链接);
链接.点击();
文档.body.删除子项(链接);
};
const 图像 = Array.from(document.querySelectorAll('img'));
如果 (图像.长度 === 0) {
alert('该页面上未找到图片。');
返回;
}
图像.forEach((img,index) => {
const url = img.src;
const name = `image_${index + 1}.${url.split('.').pop() || 'jpg'}`;
下载图片(url,名称);
});
alert(`${images.length} 张图片已下载。`);
})();
• 创建书签:
- 打开浏览器的书签管理器。
- 添加新书签。
- 将代码粘贴到 网址 或者 地点 场地。
- 将书签命名为
Download Images。
• 保存书签。
第 2 步:使用书签
- 导航到目标页面: 打开包含您想要下载的图像的网页。
- 单击书签:
选择您的
Download Images从浏览器的书签栏中添加书签。 - 观察动作:
书签将循环遍历所有图像(
<img>我可以在页面上设置多个标签(例如,标签,链接 ...
3. 使用 JavaScript 书签的利与弊
虽然书签小工具很方便,但它们也有局限性,这可能会促使您探索更强大的解决方案。下面是对其优缺点的分析。
| 优点 | 缺点 |
|
|
4. 最佳批量图片下载器 – Imaget
如果你经常需要批量下载图片, Imaget 是一款专为此目的而设计的工具。它通过提供高级功能、更快的速度和更好的用户体验克服了书签小工具的局限性。 Imaget 允许从页面下载数百张图像并以原始分辨率提取图像。它可以在各种平台上无缝运行,包括 Instagram 等社交媒体网站, Facebook ,以及 Pinterest。
使用 Imaget 与 JavaScript 书签相比,从网页下载所有图像更加简单且高效:
步骤 1:下载 Imaget 与您的操作系统兼容的安装程序( Windows 或 macOS)并按照说明进行设置 Imaget 在您的设备上。
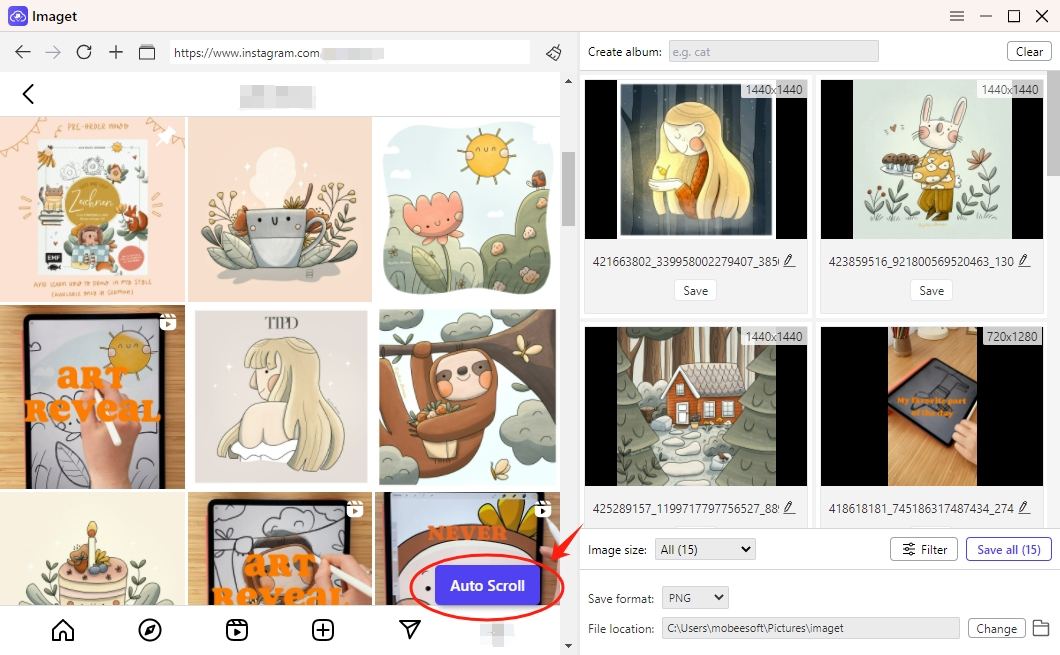
第 2 步:使用 Imaget 的浏览器,导航到包含要下载的图像的网页,然后单击“ 自动滚屏 “ 使...能够 Imaget 扫描网页并识别所有图像。

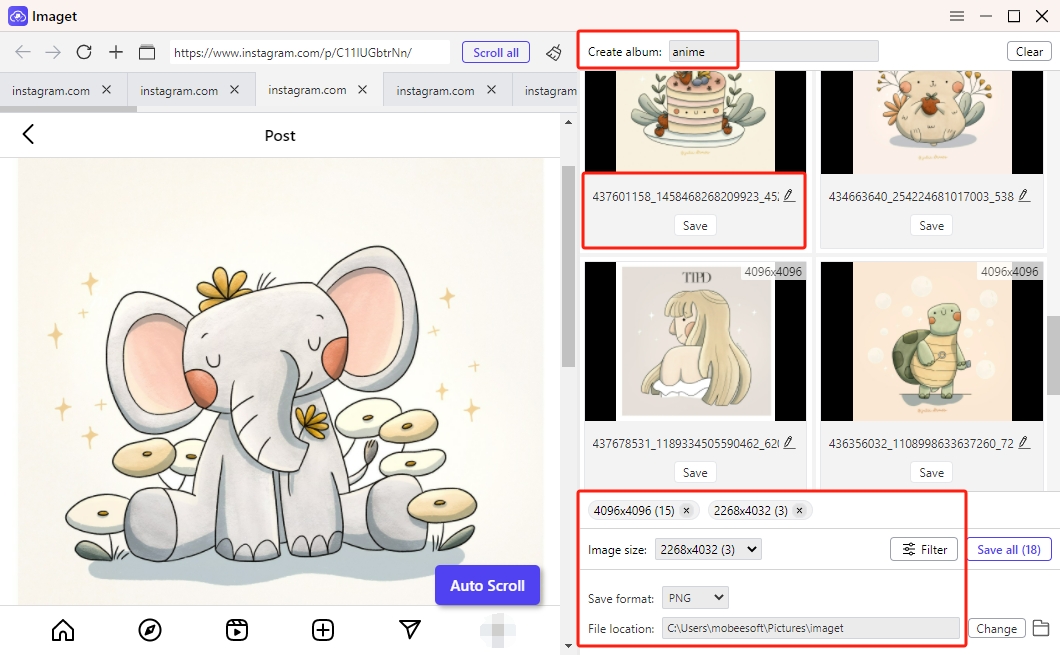
步骤 3:选择要下载的图像类型(例如,JPG、PNG 或 GIF 等特定文件类型)和分辨率(例如,HD),并设置其他首选项,如输出格式、下载位置等。

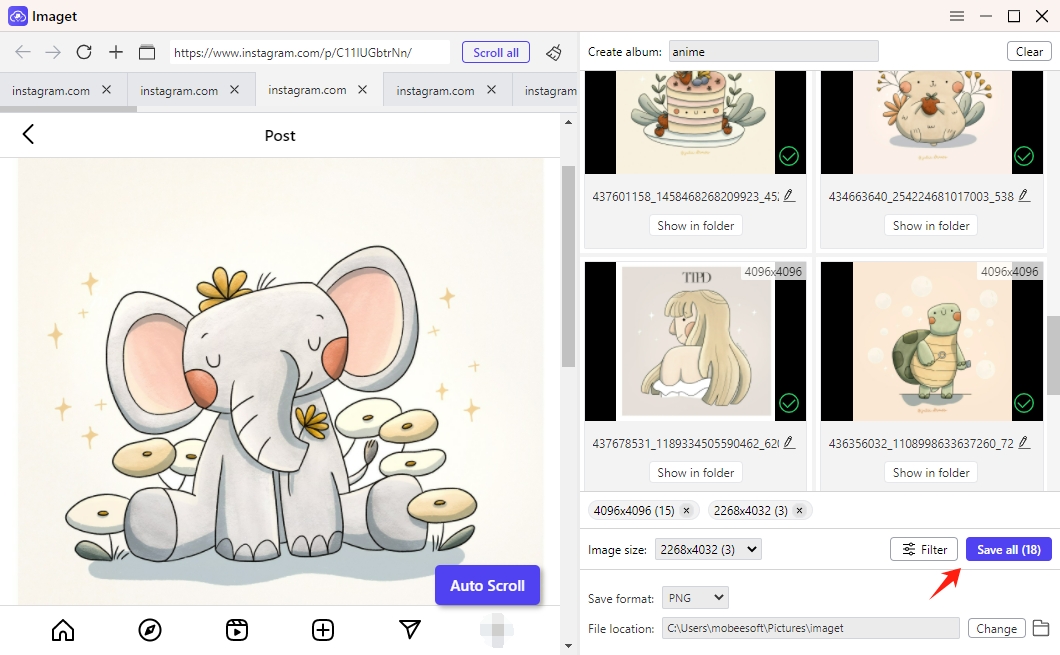
步骤 4:点击 保存全部 按钮来启动该过程,以及 Imaget 将处理所有事情,在几秒钟内下载所有选定的图像。

5. 结论
对于需要快速且可自定义解决方案的技术娴熟的用户来说,JavaScript 书签小工具是一款功能强大的工具。创建和使用书签小工具下载网页上的所有图片可以节省时间和精力,尤其是对于临时任务而言。但是,书签小工具也有局限性,例如无法处理动态内容和有效管理大规模下载。
对于那些寻求更全面解决方案的人来说, Imaget 提供无与伦比的功能、速度和用户友好性。无论您是从社交媒体、电子商务网站还是照片共享平台下载图片, Imaget 确保你快速可靠地完成工作。虽然书签小工具非常适合一次性任务, Imaget 是进行大量图像下载的终极工具。
如果你重视效率和可扩展性,那么 Imaget 今天就尝试一下 - 它是您所有批量下载需求的完美伴侣!
